HTMLタグを自動で付ける
HTMLタグを略字で書いておいて、タグに置き換えます。
例えば
H → <h2> S → <span style="color:red">
のような変換の組み合わせをあらかじめ決めておいて読み出したテキストファイルの略字をタグに置換します。
環境
- windows10 home
- Anaconda 3/ jupyter notebook 5.6.0
- Python 3.7.0
準備
以下の内容のテキストファイルをjupyter notebookファイル(***.ipynb)と同じディレクトリにファイル名'index.txt'で保存しました
H T HTMLタグを自動で付ける t h H2 タグに変換します h2 P タグを全部書くのは面倒なので省略した文字を S 自動で s タグに変換します p b H2 dictを使って置き換える h2 P dictのキーに省略した文字、バリューに対応するタグを書き b 置換することでHTMLを生成します。 p
コード
テキストファイルを読み出し一行ずつtext_listに格納、置換する文字列の辞書tab_dictのキーと一行ずつ比較し、一致する場合は辞書tab_dictのvalueと置き替えます。
# 変換するテキストファイルの読み込んでリストに with open('index.txt', encoding='utf-8') as f: text_list = [s.strip() for s in f.readlines()] # 変換する略字とタグの組み合わせの辞書 tab_dict = {'H':'<head>', 'h':'</head>', 'T':'<title>', 't':'</title>', 'H2':'<h2>', 'h2':'</h2>', 'P':'<p>', 'p':'</p>' , 'b':'<br>', 'S':'<span style="color:red">', 's':'</span>',} # 辞書にある場合は置換して、無い場合はそのまま文字列に追加 html_text = '' for i in text_list: if i in tab_dict.keys(): html_text += tab_dict[i] else: html_text += i html_text += '\n' # 文字列をファイルに保存 with open('index.html', 'w', encoding='utf-8') as f: print(html_text, file=f)
実行結果
以下の内容の'index.html'が生成されます。
<head> <title> HTMLタグを自動で付ける </title> </head> <h2> タグに変換します </h2> <p> タグを全部書くのは面倒なので省略した文字を <span style="color:red"> 自動で </span> タグに変換します </p> <br> <h2> dictを使って置き換える </h2> <p> dictのキーに省略した文字、バリューに対応するタグを書き <br> 置換することでHTMLを生成します。 </p>
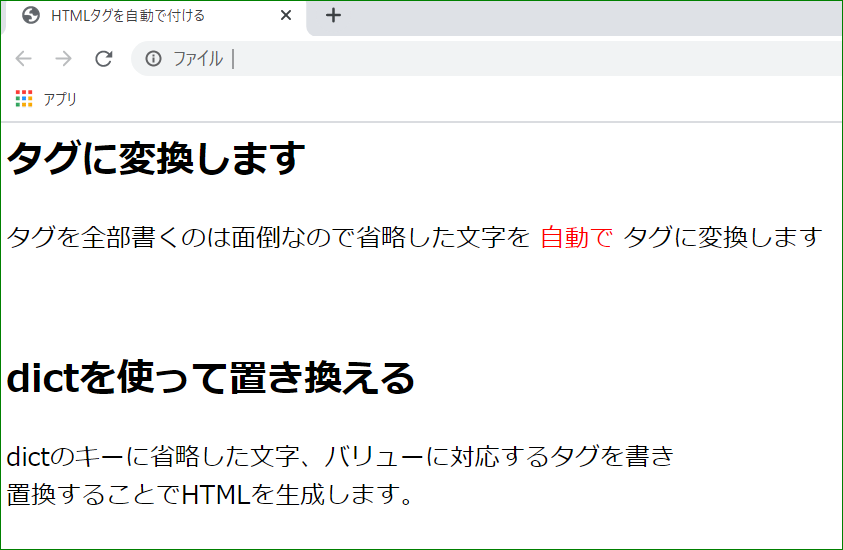
'index.html'をブラウザで開くと以下のように表示されます。